Advertencia:
¡Advertencia! No entrar en estos enlaces sin PROTECCIÓN OCULAR 🙂
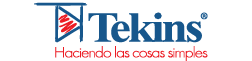
El serio pero divertidísimo Cómo construir un sitio web en 2022 como si fuera de 1999 de Sophie Koonin muestra cómo recrear con HTML, CSS y JavaScript algunas de las más aberrantes «ideas de diseño» que los más viejos del lugar utilizábamos en 1999 como si fueran lo más. Y es que aunque ahora denostemos todo aquello, no sin parte de razón, la Web era un lugar nuevo y raro, y la moda era utilizar:
Fondos oscuros porque sí
GIF animados como si no hubiera un mañana
Frames para la navegación y menús
Tablas para cualquier diseño con columnas
Efectos de texto: scroll, blink
Más efectos de texto, en especial… la Galería de WordArt
¡Música de fondo! (por si todo lo anterior no era suficiente)
Efectos para el cursor del ratón
Webrings, como los también antiguos enlaces del Blogrolling
Libros de firmas; éramos pocos y parió la abuela
Creo que de la lista sólo se quedaron fuera los contadores de visitas, otro clásico de la época.
Sophie ha incluido algo de código para reproducir en navegadores modernos algunos de ellos efectos, incluyendo los de WordArt en CSS y otras ideas para aquellos obsoletos tags y estilos que ya no funcionan pero pueden «simularse», para suerte (o desgracia) de todos.
Quien se aventure a intentar una recreación, que lo sepa: ahí hay dragones, de colores arcoíris, parpadeando y con música de fondo
Relacionado:
(2) Inicio / Twitter
El extraño origen de una creación aberrante: el tag BLINK del HTML
Las ciudades perdidas de GeoCities y cómo Archive.org apareció cual «caballero blanco» para rescatarlas
El Geocitiziador: cómo convertir tu digna página web en una de aquellas aberraciones estilo Geocities
GifCities: los millones de GIF animados de Geocities