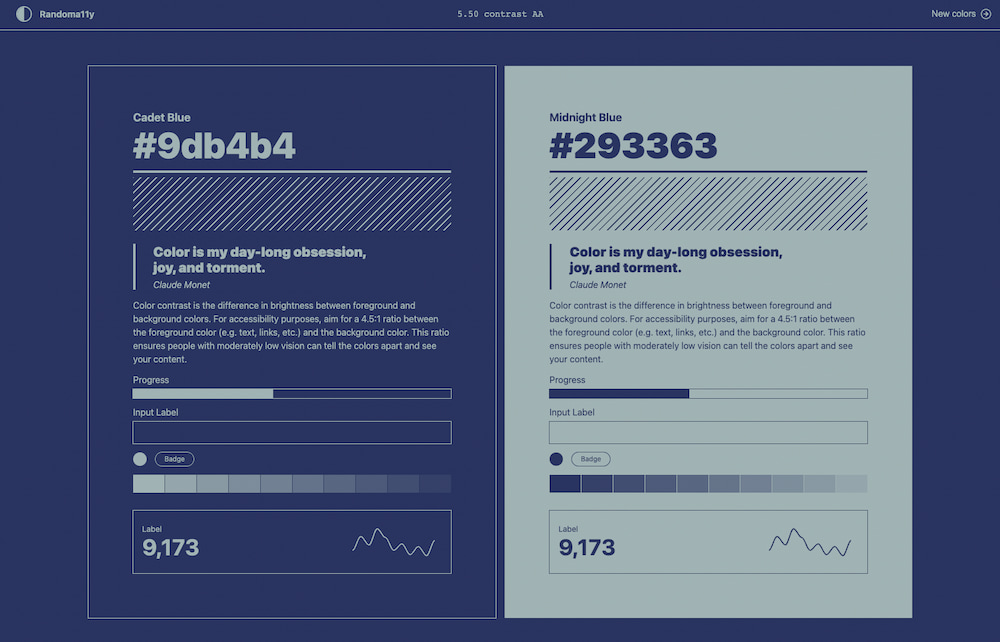
Randoma11y genera pares de colores apropiados para diseños que respetan la regla del contraste de color.
El contraste de color es la diferencia de brillo entre los colores de primer plano y de fondo. Por motivos de accesibilidad hay que procurar que la relación entre el color de primer plano (por ejemplo, texto, enlaces, etc.) y el de fondo sea de 4,5:1. Esta proporción garantiza que las personas con una visión moderadamente baja puedan distinguir los colores y ver su contenido.
El efecto se puede observar tanto en positivo como en negativo, con los colores mostrados en #RGB para poder usarlos directamente en las hojas de estilo/CSS/HTML.
Además de eso hay un «editor avanzado» (abajo) donde se pueden afinar mucho otros detalles y comprobar el efecto sobre barras de progreso, campos de formularios, etiquetas, pies de foto, etcétera.
Relacionado:
Los 140 nombres de los colores HTML/CSS en una detallada lista
Los patrones antropológicos de los nombres de los colores
Los nombres de los colores
Tesauro sobre colores y mujeres con superpoderes en su visión
La controversia de los colores: ¿Azul o púrpura? ¿Rojo o rosa?
Sí, las mujeres ven más colores que los hombres







Deja tu comentario